Progressive Web App Progress in iOS 12.2 Beta 1 (Build 16E5181f)
As a regular (and passionate) iOS user with a strong belief in the Web, I beta-test any and all new iOS builds as soon as I can get my hands on them. My main motivation is to see how they do when it comes to Progressive Web App features. Each new iOS version comes with a new version of Safari, yet changes in Safari tend to almost never get highlighted in the iOS release notes (and the 12.2 beta 1 release notes were no exception). So my routine is to fire up my 🕵️♂️ PWA Feature Detector—a simple testing tool described in an accompanying 📄 research paper—and to look for potential changes myself.

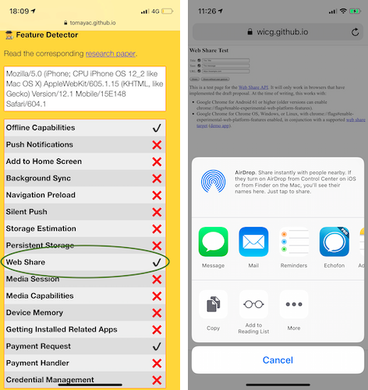
Web Share API Support (😃)
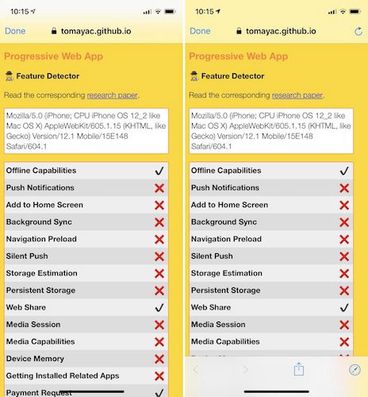
For the last couple of releases, there were only two checkmarks ‘✔’ for “Offline Capabilities” and “Payment Request,” however 12.2 beta 1 had a surprise present: the PWA Feature Detector tool reported that now “Web Share” is supported, too. The Web Share API — Level 1 defines an API for sharing text, links, and other content to an arbitrary destination of the user’s choice. I tested it with the official demo and it worked like a charm! This is brilliant news, thanks Apple 🎉!

Out-of-Scope Links in “Add to Home Screen” Apps (😃)
If you add an app to the home screen on iOS, it runs in an environment called Web.app. As far as I can tell, there is no public documentation about it, but Apple engineers alike use this term to refer to it. The problem so far was that apps opened in the regular Safari as soon as an out-of-scope link was clicked, leading to the app losing its state completely (also see the next paragraph).
This has changed now, and links finally open in something that looks like a customized SFSafariViewController, however, without the share sheet, no reload button, and—even if it would trigger—no reader mode button. I am not an iOS programmer, but looking at the documentation of [SFSafariViewController.Configuration](https://developer.apple.com/documentation/safariservices/sfsafariviewcontroller/configuration) and judging from how I have seen SFSafariViewController be used in the past, this seems to not be a user-configurable setup.

Keeping State When Multitasking (😃)
I have kept the maybe biggest change for the end. It seems like there is work underway to finally make PWAs that are added to the home screen to keep state. For the context, before, when you were multitasking away from an app that was added to the home screen and then came back, it would always reload and lose its state completely. I have reported this issue in WebKit bug 185400, but it was closed because the core issue is not in WebKit.
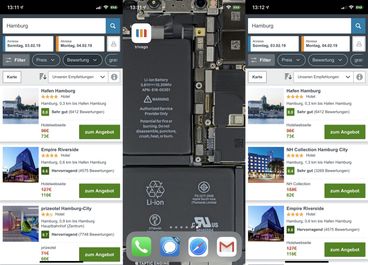
This appears to be changing for the better 🎊. I have tried the new experience with Twitter Lite, where I started a tweet, multitasked to a different app, and then came back to find my previously started tweet ready to be continued. As a second example in the screenshot series below, you can see me searching for a hotel in trivago’s PWA, then going back to the home screen, and finally switching back to the app to find my search state preserved.
In many cases the screenshot in Apple’s multitasking UI was still just a white screen, but in some cases it actually reflected the last state. Hopefully this will be improved in future betas.
⚠️ Preserving state seems to work sometimes, but not always, and occasionally I was trapped within a view in Twitter’s app and could not tap on any UI element, even if a back button was there; or I was brought back to the start screen of trivago’s app and had to redo my search.
Side note: for apps that do not provide their own back button and relied on Android’s system-level back button (see our related work on a media query to detect this issue), this behavior can mean that they are now permanently locking in their users. So always make sure you provide a back button 🔙 .

Still Not Respecting the Web App Manifest Icons (😕)
Where there is light, there is shadow (but just a little). Icons specified in the Web App Manifest are still being ignored. You have to use the Apple old-school way to configure Web Applications with link relations as outlined in the code sample below (or just use Sam Thorogood’s PWACompat library).
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="152x152" href="ipad.png">
<link rel="apple-touch-icon" sizes="180x180" href="iphone-2x.png">
<link rel="apple-touch-icon" sizes="167x167" href="ipad-2x.png">
I have a little test tool called iOS Add to Home Screen that in its manifest lists gazillions (well, almost) of differently sized icons, but the one iOS ends up using is still the Safari-generated screenshot-based one.

iOS Add to Home Screen tool (left) showing iOS still ignores icons specified in its Web App Manifest (right).
Media Capabilities API and Intersection Observer As Experimental Features (😃)
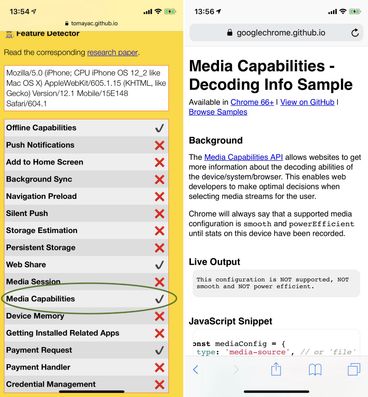
I want to continue this post on a positive note, so here are a couple more surprises: several new APIs made it in Safari’s “Experimental WebKit Features” list (in the Settings app, navigate to “Safari > Advanced > Experimental Features” to activate them). I want to highlight the Media Capabilities API that allows websites to make an optimal decision when picking media content for the user. The API exposes information about the decoding and encoding capabilities for a given format, but also output capabilities to find the best match based on the device’s display. I tested the API with this demo that on my MacBook Pro says I am good to go, but on my iPhone X tells me the configuration is not supported.

Other New Features (😃)
A second (not PWA-related, yet still important in the context) API that was added as an experiment is IntersectionObserver, an API which is essential for performant lazy-loading of images, videos, or iframes. Safari is really late to the game on this one, but after the desktop Safari Technology Previews gained support in version 69, it is finally great to have this API hopefully soon in Mobile Safari, too, once it graduates from its current experimental status, and to no longer have to rely on the polyfill.
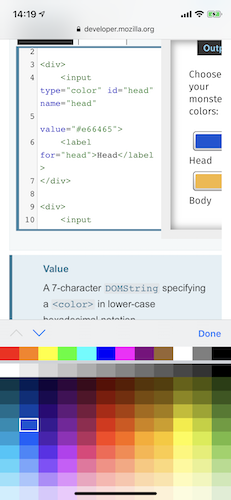
What is also new (but is likewise not exactly a PWA feature) is input[type=color] support. Playing with the demo, I would maybe wish for long-press support for more granular color selection, but the current implementation probably works well enough for most use cases.

Conclusion and Call to Action (🎉)
Concluding, this is one heck of a release for Progressive Web Apps, and I am really happy that Apple engineers are listening to user feedback. Another example of this is Henrik Joreteg’s recent positive experience with getting the [HTMLAnchorElement](https://developer.mozilla.org/en-US/docs/Web/API/HTMLAnchorElement/download)’s [download](https://developer.mozilla.org/en-US/docs/Web/API/HTMLAnchorElement/download) attribute added, so one can now easily create downloads dynamically.
While admittedly at times it might feel like shouting into a forrest, sending feedback helps, or as WebKit engineer Chris Dumez put it…
📢 So here is my call to action for universally great PWA support to all Safari users out there: let us keep the WebKit team busy by filing bugs and commenting on existing ones! They are listening! With experimental features included, 🕵️♂️ PWA Feature Detector now makes Safari have four checkmarks ‘✔’, here is to the WebKit team to add some more!
👉 If you want Push Notifications support, chime in on WebKit Bug 182566. 👉 If you want Background Sync support, chime in on WebKit Bug 182565. 👉 If you want Storage Estimation support, chime in on WebKit Bug 185405. ✅ (Fixed) If you want **getUserMedia** support for PWAs, chime in on WebKit Bug 185448. 👉 If you want Web App Manifest icons for PWAs, chime in on WebKit Bug 183937. 👉 If you want Add to Home Screen support for PWAs, chime in on WebKit bug 193959. 👉 If you want Web Share Target API support, chime in on WebKit bug 194593. 👉 If you want Web Share API — Level 2 support (file sharing), chime in on WebKit bug 198606. 👉 If you want Navigation Preload API support, chime in on WebKit bug 182852.
☝️ If you do not see your issue, file a new bug 🆕. Duplication is fine according to the WebKit team. Use a company email address, tell them why and who needs the feature, and how many of your iOS users are missing out.
Update: Apple’s Maciej Stachowiak clarified the following points about how the team would like to receive feedback on their bug tracker:
Acknowledgements
There are a couple of like-minded iOS beta nerds 🤓 out there who have helped unearth or get more details on some of these features. I was in Twitter discussions with Mike Hartington, Maximiliano Firtman (🙋♂️ read Max’ article on the same subject), Šime Vidas, and Sam Thorogood. Thank you!
